Ajax Dropdown Menu it's make easy for user to use interface. When you choose first dropdown menu data in second dropdown will be filter and data related in first dropdown will be show automatic
For This Example Code is PHP and Database is MySQL
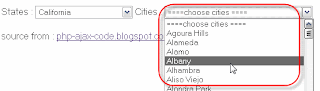
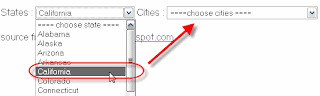
Example : Stated and Cities
1. Create Dropdown Menu (state_dropdown.php)
<? echo "<form name=sel>\n"; echo "States : <font id=states><select>\n"; echo "<option value='0'>============</option> \n" ; echo "</select></font>\n"; echo "Cities : <font id=cities><select>\n"; echo "<option value='0'>=== none ===</option> \n" ; echo "</select></font>\n"; ?> <script language=Javascript> function Inint_AJAX() { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e) {} //IE try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript alert("XMLHttpRequest not supported"); return null; }; function dochange(src, val) { var req = Inint_AJAX(); req.onreadystatechange = function () { if (req.readyState==4) { if (req.status==200) { document.getElementById(src).innerHTML=req.responseText; //retuen value } } }; req.open("GET", "state.php?data="+src+"&val="+val); //make connection req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=iso-8859-1"); // set Header req.send(null); //send value } window.onLoad=dochange('states', -1); // value in first dropdown </script> |
2. Select States and Cities to Show in Dropdown (state.php)2. Select Province Ampher Tumbon to Show in Dropdown (locale.php)


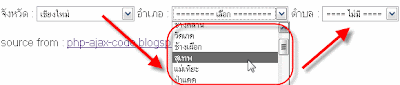
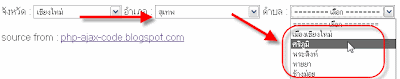
Ex 2: This is Triple Ajax Dropdown Menu - Province - Ampher - Tumbon in Thailand
<? echo "<form name=sel>\n"; echo "จังหวัด : <font id=province><select>\n"; echo "<option value='0'>============</option> \n" ; echo "</select></font>\n"; echo "อำเภอ : <font id=amper><select>\n"; echo "<option value='0'>==== ไม่มี ====</option> \n" ; echo "</select></font>\n"; echo "ตำบล : <font id=tumbon><select>\n"; echo "<option value='0'>==== ไม่มี ====</option> \n" ; echo "</select></font>\n"; ?> <script language=Javascript> function Inint_AJAX() { try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e) {} //IE try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript alert("XMLHttpRequest not supported"); return null; }; function dochange(src, val) { var req = Inint_AJAX(); req.onreadystatechange = function () { if (req.readyState==4) { if (req.status==200) { document.getElementById(src).innerHTML=req.responseText; //รับค่ากลับมา } } }; req.open("GET", "locale.php?data="+src+"&val="+val); //สร้าง connection req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=tis-620"); // set Header req.send(null); //ส่งค่า } window.onLoad=dochange('province', -1); </script> |
2. Select Province Ampher Tumbon to Show in Dropdown (locale.php)
<?
//IE page cache
header ("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header ("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header ("Cache-Control: no-cache, must-revalidate");
header ("Pragma: no-cache");
header("content-type: application/x-javascript; charset=tis-620");
$data=$_GET['data'];
$val=$_GET['val'];
//ค่ากำหนดของ ฐานข้อมูล
$dbhost = "localhost";
$dbuser = "";
$dbpass = "";
$dbname = "test";
mysql_pconnect($dbhost,$dbuser,$dbpass) or die ("Unable to connect to MySQL server");
if ($data=='province') {
echo "<select name='province' onChange=\"dochange('amper', this.value)\">\n";
echo "<option value='0'>==== เลือก สังกัด ====</option>\n";
$result=mysql_db_query($dbname,"select loc_code,loc_abbr from location where loc_name = location_name and loc_code != '000000' and flag_disaster is null order by loc_abbr");
while(list($id, $name)=mysql_fetch_array($result)){
echo "<option value=\"$id\" >$name</option> \n" ;
}
} else if ($data=='amper') {
echo "<select name='amper' onChange=\"dochange('tumbon', this.value)\">\n";
echo "<option value='0'>======== เลือก ========</option>\n";
$val2=$val;
$val = substr($val,0,2);
$result=mysql_db_query($dbname,"SELECT loc_code, loc_abbr FROM location WHERE loc_code != '000000' and loc_code != '$val2' AND loc_code LIKE '$val%' AND flag_disaster IS NULL ORDER BY loc_code, loc_abbr ");
while(list($id, $name)=mysql_fetch_array($result)){
echo "<option value=\"$id\" >$name</option> \n" ;
}
} else if ($data=='tumbon') {
echo "<select name='tumbon' >\n";
echo "<option value='0'>======== เลือก ========</option>\n";
$val2=$val;
$val = substr($val,0,4);
$result=mysql_db_query($dbname,"SELECT loc_code, loc_abbr, loc_name, location_name FROM location WHERE loc_code != '000000' and loc_code != '$val2' AND loc_code LIKE '$val%' AND flag_disaster IS NULL ORDER BY loc_code, loc_abbr");
while(list($id, $name)=mysql_fetch_array($result)){
echo "<option value=\"$id\" >$name</option> \n" ;
}
}
echo "</select>\n";
?>(MySQL)
PS. In ajax-dropdown.rar file Include
for states and cities (america)
state.php
state_dropdown.php
state.sql (MySQL)
for province ampher tumon (thailand)
locale.php
locale_dropdown.php
location.sql
If you have better solution, just tell me !



0 comments:
Post a Comment